前端web常见优化
1. 网络请求优化
减少 HTTP 请求数
合并 CSS、JS 文件,使用雪碧图(Sprite)合并小图标
避免无效链接和重复请求
利用异步加载和延迟加载技术(如图片懒加载)
使用预加载(preload)、预读取(prefetch)技术提前获取关键资源
优化 DNS 查询和 TCP 连接
减少域名数量
使用 DNS 预解析(dns-prefetch)
开启持久连接(keep-alive)
使用 CDN
静态资源(图片、JS、CSS)托管到 CDN 上,可以就近分发、降低延时
网站开发90%会用到小图标, 多小图标调用显示是前端开发常见的问题;目前小图标显示常见有两种方式:
1.图标字体 显示;如
小米官网的左侧菜单栏

2.CSS Sprite(CSS 精灵), 也称作 雪碧图。我们开发人员往往将小图标 合并在一起之后的图片称作雪碧图
CSS 雪碧图应用原理:
只有一张大的合并图, 每个小图标节点如何显示单独的小图标呢?
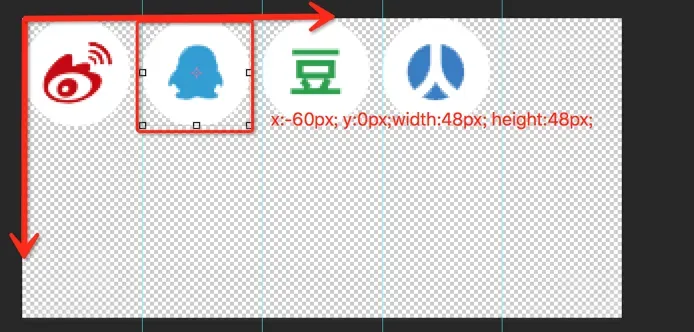
其实就是 截取 大图一部分显示,而这部分就是一个小图标,如下图:

如显示上面 QQ 小图标, 则在合并图中X轴向右60像素, Y轴0像素, 截取宽高均为48像素;则 这个小图标就出来了:

background-image: url("sprite.png");
background-position: -60px 0px;
width:48px;
height:48px;CDN就是采用更多的缓存服务器(CDN边缘节点),布放在用户访问相对集中的地区或网络中。当用户访问网站时,利用全局负载技术,将用户的访问指向距离最近的缓存服务器上,由缓存服务器响应用户请求。(有点像电商的本地仓吧?)
大家可能觉得,这个不就是“镜像服务器”嘛?其实不一样。镜像服务器是源内容服务器的完整复制。而CDN,是部分内容的缓存,智能程度更高。
确切地说,CDN=更智能的镜像+缓存+流量导流。

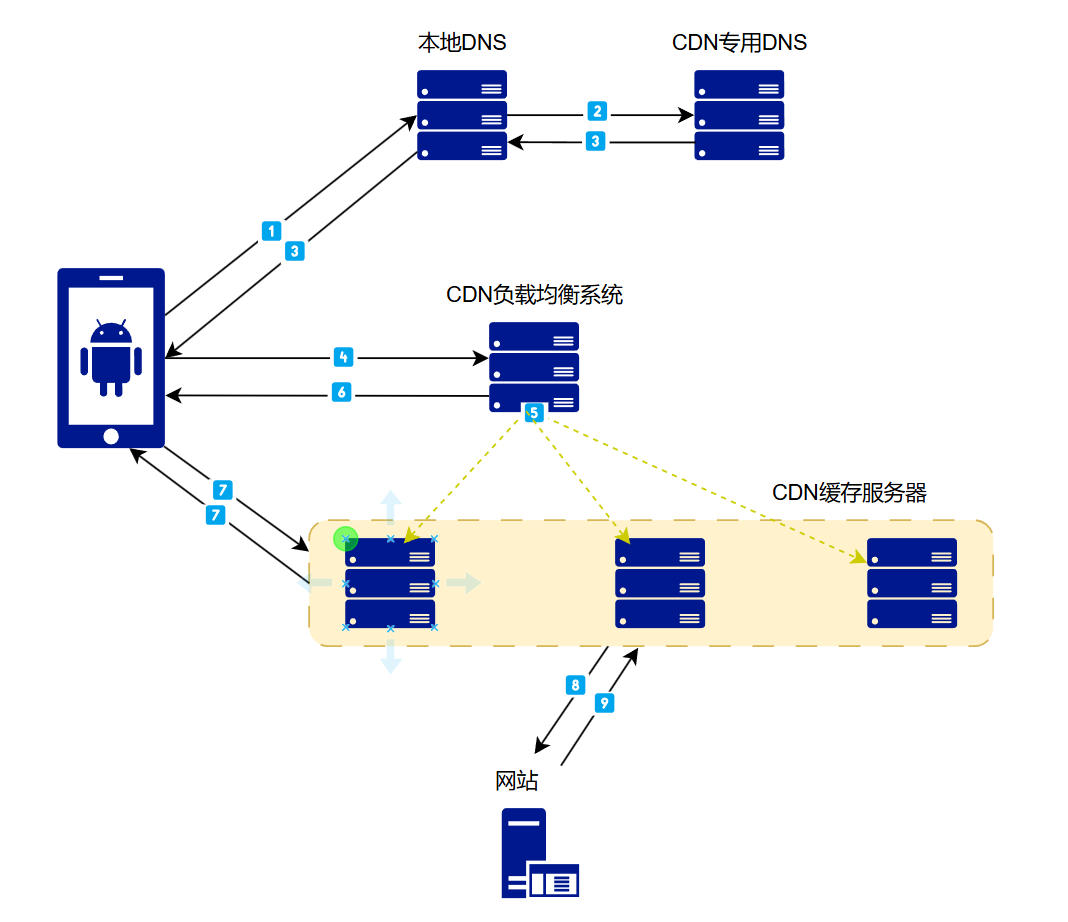
①、当用户点击APP上的内容,APP会根据URL地址去本地DNS(域名解析系统)寻求IP地址解析。
②、本地DNS系统会将域名的解析权交给CDN专用DNS服务器。
③、CDN专用DNS服务器,将CDN的全局负载均衡设备IP地址返回用户。
④、用户向CDN的负载均衡设备发起内容URL访问请求。
⑤、CDN负载均衡设备根据用户IP地址,以及用户请求的内容URL,选择一台用户所属区域的缓存服务器。
⑥、负载均衡设备告诉用户这台缓存服务器的IP地址,让用户向所选择的缓存服务器发起请求。
⑦、用户向缓存服务器发起请求,缓存服务器响应用户请求,将用户所需内容传送到用户终端。
⑧、如果这台缓存服务器上并没有用户想要的内容,那么这台缓存服务器就要网站的源服务器请求内容。
⑨、源服务器返回内容给缓存服务器,缓存服务器发给用户,并根据用户自定义的缓存策略,判断要不要把内容缓存到缓存服务器上。
2. 首屏加载优化
快速呈现页面内容
将关键的 CSS 内联到 HTML 中(Critical CSS)
对非首屏内容采用异步加载或延迟加载
使用骨架屏或 Loading 效果缓解白屏问题
减少渲染阻塞
把 CSS 放在
<head>部分,JS 放到页面底部,并采用async或defer属性加载所有放在 head 标签里的 CSS 和JS文件都会堵塞渲染。如果这些 CSS 和 JS 需要加载和解析很久的话,那么页面就空白了。所以JS 文件要放在底部,等 HTML 解析完了再加载 JS 文件。那为什么CSS 文件还要放在头部呢?因为先加载 HTML再加载 CSS,会让用户第一时间看到的页面是没有样式的、“丑陋”的,为了避免这种情况发生,就要将CSS文件放在头部了。另外,JS文件也不是不可以放在头部,只要给script标签加上 defer 属性就可以了,异步下载,延迟执行。
3. 渲染过程优化
降低重绘和回流
尽量减少对 DOM 的频繁操作,合并多次 DOM 更新
避免修改会引起页面几何变化的属性(如宽高、margin、padding 等)
使用 CSS3 的 transform 和 opacity 实现动画,开启硬件加速
使用 DocumentFragment 批量插入 DOM
4. 计算/逻辑优化
优化 JavaScript 执行
将大任务拆分为小任务,利用异步任务队列(例如使用
requestAnimationFrame)对复杂或长时间运算的任务使用 Web Worker 分担主线程压力
尽量减少全局变量的使用,优化作用域链
使用高效的算法和数据结构
5. 图片优化
图片体积和加载优化
对图片进行压缩(工具:TinyPNG、image-webpack-loader 等)
使用合适的图片格式(JPG、PNG、WebP 或 SVG)
采用懒加载策略,只有图片进入可视区域时再加载
避免在 HTML 中直接缩放图片,尽量提供符合实际展示尺寸的图片
6. 缓存优化
利用浏览器缓存
为静态资源设置合理的 HTTP 缓存头(Cache-Control、Expires、ETag 等)
对不频繁更新的资源开启长缓存
对 Ajax 请求数据可采用缓存策略
服务器端缓存和压缩
使用 Gzip(或 Brotli)压缩资源,减少传输数据量
在服务器端(如 Nginx、Apache)配置压缩规则
7. 代码压缩和合并
静态资源压缩
对 HTML、CSS、JS 进行压缩(Minify),剔除空格、注释等无效字符
对图片、SVG 进行优化
对 CSS 和 JS 进行合并,避免重复加载
Tree Shaking
使用现代打包工具(如 Webpack、Rollup)剔除未使用的代码
对第三方库进行按需引入,减少冗余代码
8. 打包工具优化
Webpack 优化策略
使用
optimization.splitChunks分离公共代码,利用runtimeChunk提取运行时代码动态导入(import())实现按需加载
利用插件(如 BundleAnalyzerPlugin)分析包体积,进一步精简代码
9. 其他优化技巧
事件代理
使用事件委托(事件冒泡)减少大量绑定在每个元素上的事件监听器,从而节省内存和性能
防抖与节流
对于高频事件(如滚动、resize),使用防抖(debounce)或节流(throttle)来限制触发频率
减少 Cookie 传输
控制 Cookie 大小,避免将大量数据存储在 Cookie 中,减少每次请求时的传输负担
使用 Web Worker
将耗时计算任务放在 Web Worker 中执行,避免阻塞主线程,提升页面响应性
合理使用 WEB 字体
避免滥用网络字体,选择合适格式和优化方案,减少字体文件对页面渲染的阻塞
.gif)

.gif)